
This course is designed for beginners who want to step into the world of user interface design. You’ll learn the foundational principles of UI design and gain hands-on experience using Figma, one of the most popular design tools in the industry. Whether you aim to become a UI/UX designer or simply want to create beautiful and functional interfaces, this course will help you get started the right way.
Topics Covered >
What is UI? How is it different from UX?
The role of a UI designer
Understanding modern design trends
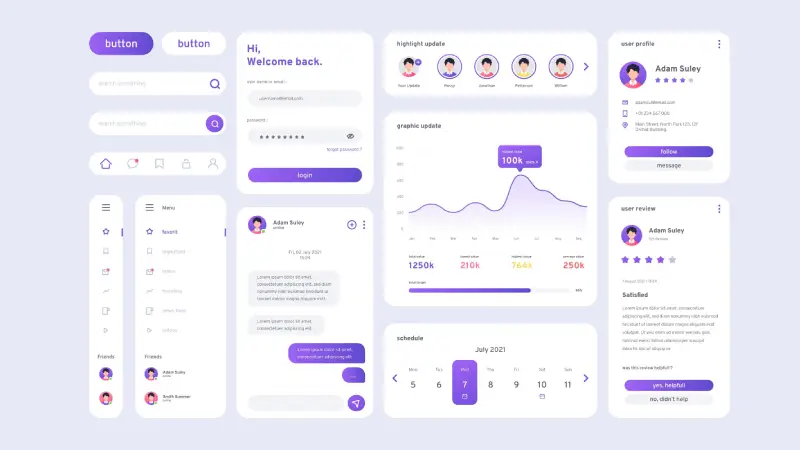
Real-world examples of great UI
Topics Covered >
Color theory and color psychology
Typography: Types, pairing, and readability
Spacing, alignment, grids, and hierarchy
Visual consistency and accessibility
Topics Covered >
Setting up a Figma account
Exploring the Figma interface
Tools: Shapes, text, frames, components
Layers, pages, and artboards
Working with assets and design libraries
Topics Covered >
Creating wireframes and low-fidelity mockups
Using frames and layout grids
Designing buttons, forms, and UI elements
Creating reusable components and variants
Working with icons and plugins.
Topics Covered >
Topics Covered >
Topics Covered >