
This course is designed for beginners who want to create modern, responsive websites without coding. You’ll learn how to use WordPress and Elementor, a powerful drag-and-drop builder, to design professional websites for businesses, portfolios, blogs, and more. Perfect for aspiring freelancers, entrepreneurs, or anyone who wants to build websites quickly and efficiently.

Topics Covered >
What is WordPress? Why use it?
WordPress.com vs WordPress.org
Buying domain and hosting
Installing WordPress manually or with auto-installer
WordPress dashboard overview
Topics Covered >
Posts vs Pages
Categories and Tags
Adding Menus and Widgets
Setting up site identity (logo, tagline, favicon)
Installing essential plugins (security, cache, forms)
Topics Covered >
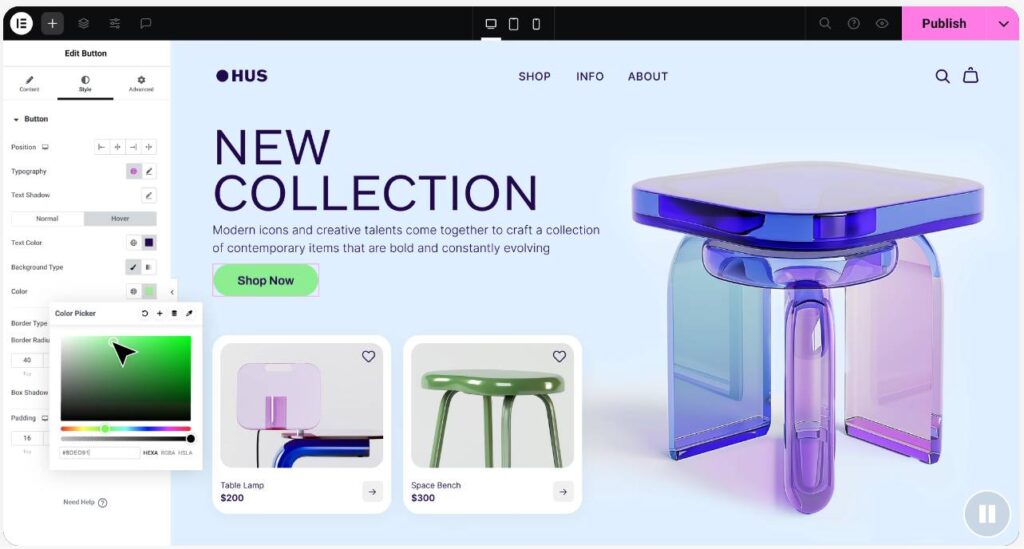
Installing and activating Elementor
Understanding Elementor UI
Working with sections, columns, and widgets
Using templates and blocks
Customizing typography, colors, and spacing
Topics Covered >
Designing a Homepage
About, Services, and Contact pages
Creating CTAs (Call to Action)
Using Global Settings and Style Kits
Mobile and tablet responsiveness
Topics Covered >
Topics Covered >
Topics Covered >
Topics Covered >
Build a complete website (business/portfolio/blog)
Review and feedback session
Exporting and presenting your work
Tips for freelancing or starting a web design career